Paws & Clicks
An User-centric Redsign

.png)
Overview
ROLE
UX Designer/UX Researcher
The "Paws & Clicks" capstone project focuses on improving the online shopping and in-store pickup experiences for PetSmart customers. Recognizing the increasing importance of e-commerce in the pet supply industry, this project aims to identify key pain points and opportunities for enhancing customer satisfaction and loyalty.
Heuristic Evaluation, Ideation, Competitive Analysis, Persona, User Research (survey, interview) and analysis, High-fidelity mockups ,Service Safari, UI Design
DURATION
3 months (Apr - Jun 2024)
Presentation

Background
As a new dog owner, I faced numerous challenges while researching and purchasing premium dog food.
When I first visited PetSmart's website, I found the overall interface to be outdated and lacking in intuition.
This initial experience inspired me to embark on this redesign project.
.png)
Problem Statement

How can PetSmart improve the online shopping experience for customers to stay competitive?
Target Audience
My target audience for this redesign includes first-time users of the PetSmart website who have previously preferred purchasing pet products from other marketplaces. These users often seek a seamless and intuitive shopping experience.
.png)
Personas
I created two personas tailored to the target audience.
User-centric Redesign
Framework
Methodology
The framework for the Paws & Clicks project is founded on a user-centered design approach, prioritizing the needs and experiences of pet owners.
This ensures that the website redesign for PetSmart is visually appealing, highly functional, intuitive, and tailored to meet specific pet owner needs.
-
Generative Survey
-
Interviews
-
Competitive Analysis
-
Service Safari
Literature Review
I consulted sources from various platforms, and my literature review encompassed several key insights.
-
Pet Care e-commerce Market Report provided insights into the growth and trends within the pet care market, highlighting the increasing preference for online shopping among pet owners.
-
Post Pandemic Paths to Pet Industry Success by Lummis (2023) discussed how the pandemic has reshaped consumer behavior in the pet industry, emphasizing the importance of online and curbside services.
-
Don’t Make Me Think by Krug is a seminal work on web usability, underscoring the need for intuitive design to reduce user frustration and improve engagement.
-
10 Usability Heuristics for User Interface Design by Nielsen (2024) offered practical principles for enhancing user experience, such as ensuring visibility of system status and matching the system to real-world conventions.
Competitive Analysis
I then conducted a competitive analysis comparing PetSmart with its major competitors—PetCo, Chewy, and Amazon for 6 categories including product range and variety, pricing and discounts, delivery and shipping, customer service, online shopping experience, and loyalty program to identify areas where PetSmart can improve and differentiate itself in the pet supplies market.
Key insights
-
Pet Prescription Medications: Only PetSmart, PetCo, and Chewy offer prescribed products.
-
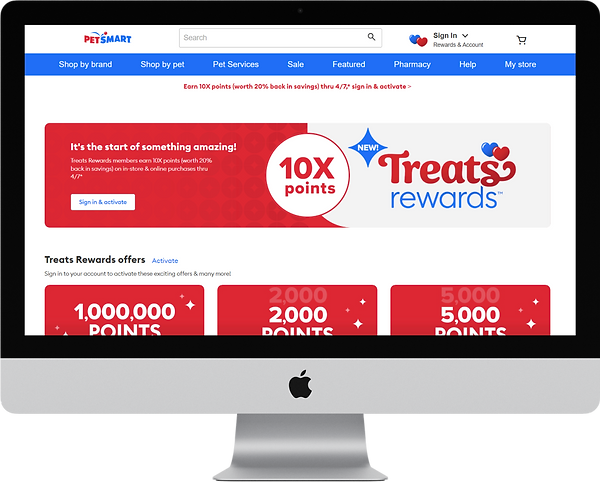
Rewards Program Activation: only PetSmart requires additional activation steps
-
Customer Service Availability: only Chewy and Amazon offer 24/7 support
-
Website Interface: PetSmart's website is more outdated comparing to other retailers.
-
Shipping Services: PetSmart's expedited services was not as well advertised comparing to others.
-
In-Store Pickup: Only offered by PetSmart and PetCo, not by Chewy and Amazon.
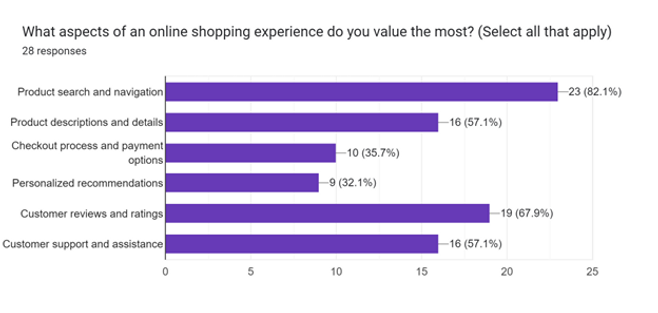
Survey research findings
The generative survey was provided to 28 participants who had previous experience using PetSmart website and their services.

23 our of the 28 participants valued product research and navigation as the most important aspect of their online shopping experience, followed by customer reviews and ratings, with 19 out of 28 participants.

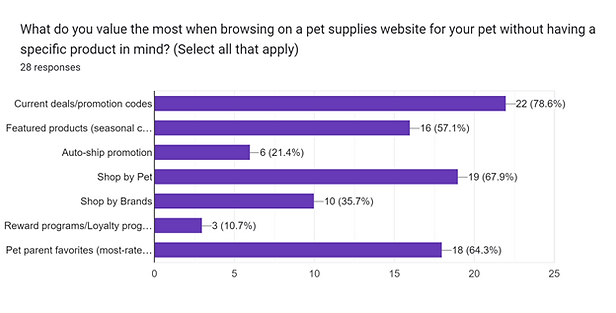
22 out of 28 participants indicated "current promotions and deals" would be the first thing that catch their attention when browsing on the website. This was followed by "shop by pet", "pet parents' favorites" and "featured products".
These preferences indicate the importance of highlighting deals and curated collections to engage users who are casually browsing.

The survey also revealed that 10 out of 28, experienced challenges with the in-store pickup process.
Additionally,
7 out of 28 participants, faced difficulties with product inventory and found the website content overwhelming when shopping on PetSmart's website.
These pain points highlight areas where improvements are necessary to enhance the overall user experience.
Interview
To further validate these findings, I conducted interviews with 5 participants who provided deeper insights into the challenges they experienced.
Their feedback confirmed the survey results, emphasizing the need for improvements in navigation, customer reviews, promotional visibility, and the in-store pickup process.
“...It said it’s usually ready within a few hours. I got there and was told it’s not ready yet because they had to contact my vet for the prescribed item. It was quite frustrating and they told me usually I should receive an email when it’s ready…
Not a very happy experience, as I got stuck in the traffic because I had to make my way to the store, which I could’ve avoid if I didn’t go.”
“I would appreciate a more accurate status for my orders, whether it is online order or in person pickup.”
“I think the product page could be a little overwhelming, too much content and information.”
“There are some new products on the markets that I’d like to have my cats to try, but I found most of the products on PetSmart to be a little typical and outdated…like litter boxes…”
Service Safari
I later conducted a service safari to help better understand users experience and the PetSmart product/services. Especially the pain points of in store pick up experience.
I uncovered key insights regarding the synchronization gap between online and in-store pick-up processes.
-
Ready for pick up email received within 20 mins, while online status shown as “processing”
-
Order status changed to “ready for pick up” the next day


In addition, critical information like "we will email you when the order is ready" was not shown unless users expanded further details using the "Edit" option.
Service Blueprint
I created the service blueprint mapped out the end-to-end user journey, from browsing products online to picking up orders in-store.
This blueprint exposed the surface-to-core of the business, highlighting both the user flow and the operational processes behind the scenes.
It revealed opportunities for additional interactions, such as an order status timeline.
Customers can now send a notification to the store confirming that they will pick up their order within the day, allowing staff to place the order at the counter for faster pick-up.
Order Status Progress Bar
.png)
I designed an order status progress bar using visual elements from the official PetSmart logo.
Users can receive real-time updates, from when the order is received by the selected store to when it is ready for pick-up at the counter, ensuring a transparent and efficient process.
Home Page Redesign
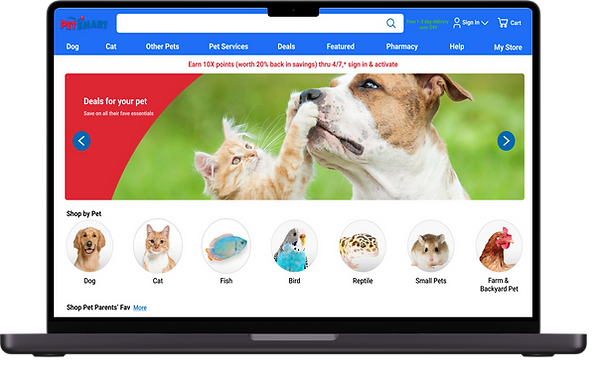
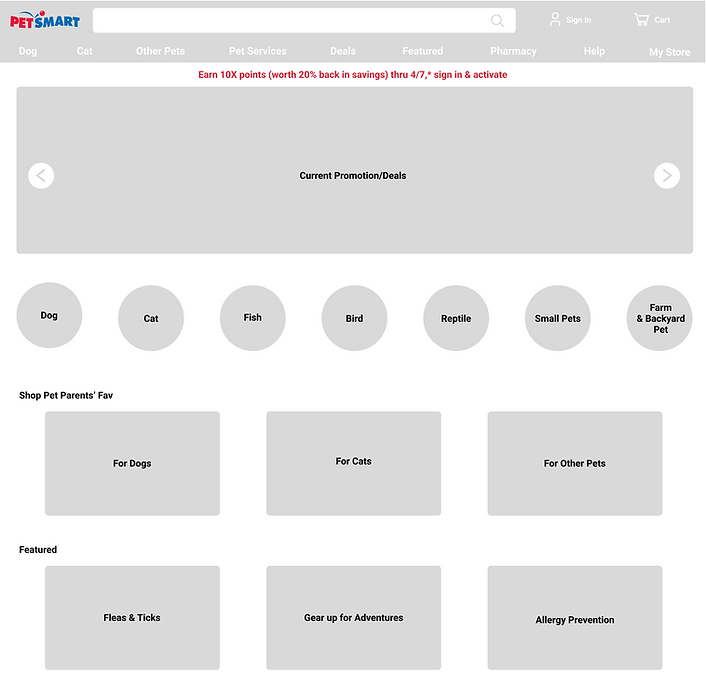
Current PetSmart official website

Wireframe
I developed a wireframe prioritizing current deals, featured products, and personalized recommendations on the PetSmart homepage based on our research findings.
.png)
The head banner shuffles current promotions and seasonal featured products.
This redesign provides clarity and easy navigation for first-time PetSmart users and those unfamiliar with the interface.
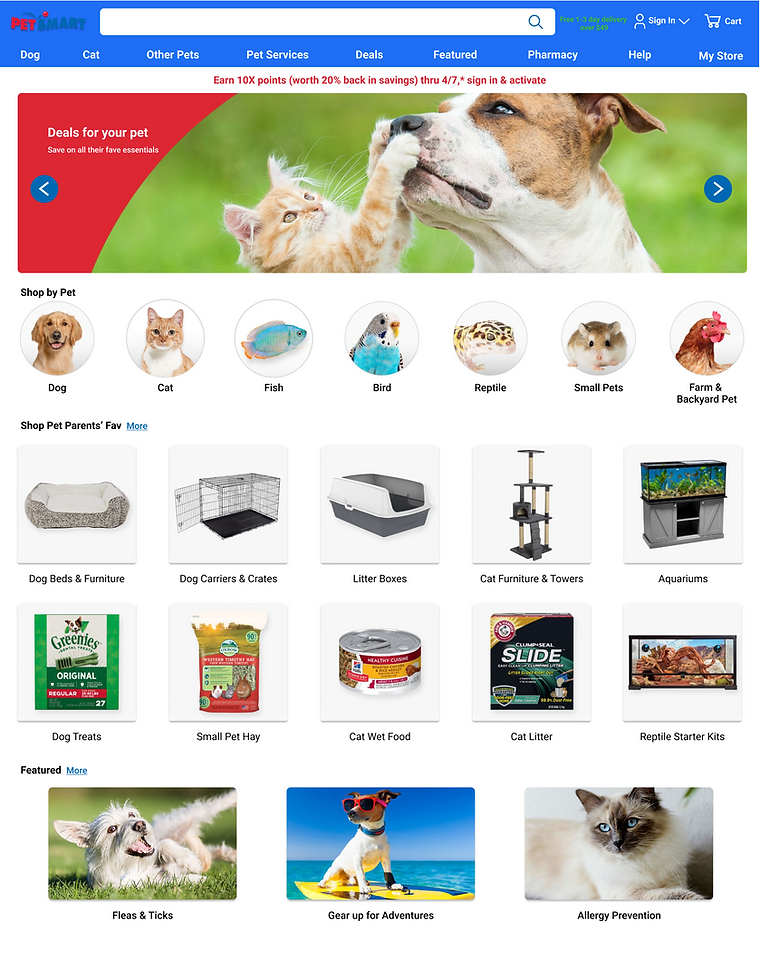
High-fidelity prototype
.png)
Building upon the wireframe, I developed a high-fidelity prototype of the homepage.
Notable additions include prominently displaying the "Free 1-3 day delivery over $49" offer, highlighted in green for visibility, based on competitive analysis findings.
The inclusion of a "More" option within product categories further enhances user exploration and engagement, catering to diverse pet owner needs.
This redesign focuses on clarity and ease of navigation, benefiting both new and returning PetSmart users.
Next Steps
-
Further development of the in-store pickup prototype
-
Integrating simple animation elements for usability testing
-
Continuously gathering user feedback for iterative improvements on website interface/navigation/product page
.png)
.png)

.png)
.png)
.png)